# 学习ES6的必要性
前端的发展越来越快,因为其强大的扩展性、跨平台性,所以Es6标准就出来了.近来我一直在学习Es6,把这些笔记都记录下来.
# let命令
- let命令用来初始化变量,但是所声明的变量只在所属代码块有效.
- 不存在变量的提升(变量在声明之前使用,值为undefined).
- let命令存在"暂时性死区",只要块级作用域存在let命令,所声明的变量就"绑定"到这个区域,不受外部的影响.
- let命令不允许重复声明.
# do表达式
let x = do{
let t = f();
t * t + 1;
};
变量x会得到整个块级作用域的返回值.
# const命令
- const声明一个只读的常量,一旦初始化,就必须赋值.
- const也只在对应的块级作用域有效.
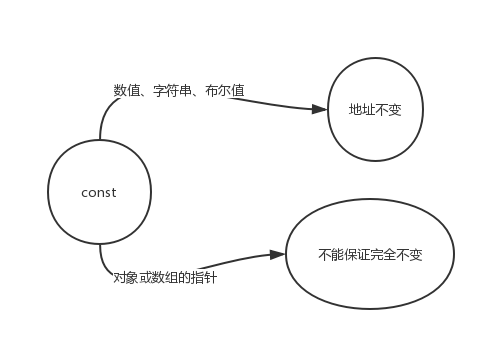
- const实际上保证的并不是变量的值不得改动,而是变量指向的那个内存地址不得改动,如下图:

# 数组的解构赋值
解构赋值:按照一定的模式从数组和对象中提取值,对变量进行赋值.此前为变量赋值只能直接指定值.
let [a,b,c] = [1,2,3] // a = 1,b = 2, c = 3
这种写法属于"模式匹配",只要等号两边的模式相同,左边的变量就会被赋予对应的值.
let [foo,[[bar],baz]] = [1,[[2],3]];
foo // 1
bar // 2
baz // 3
解构赋值可以设置默认值
let [foo =true ] = [];
foo // true
let [x,y = 'b'] = ['a'];
// x = 'a'
// y = 'b'
# 对象的解构赋值
对象也可以进行解构赋值,但是对象的解构赋值与数组不同.数组的解构赋值直接按照次序来就可以了,但是对象的解构赋值必须与属性名同名,才能取到正确的值.
let {far,foo} = {foo:"aaa",bar:"bbb"};
foo // "aaa"
far // "bbb"
下面来看一个反例
let {baz} = {foo:"aaa",bar:"bbb"}
baz //undefined
baz取不到正确的值
如果变量名与属性名不一致,可以写成这样
var { foo:baz } = { foo:"aaa",bar:"bbb" }
baz //"aaa"
let obj = { first: "aaa" , last: "bbb" }
let {first : f , last : l } = obj;
f // "aaa"
l //"bbb"
由此可见,对象的解构赋值的内部机制是先找到同名的属性,然后再赋值给对应的变量,真正被赋值的是后者,而不是前者. 与数组一样,解构也可以用于嵌套的结构的对象.
let obj = {
p: {
'Hello',
{
y:'World'
}
}
};
let { p : {x,{y} } } = obj;
x // "Hello"
y // "World"
# 函数参数的解构赋值
function add([x,y]){
return x + y;
}
add([1,2]); //3
[ [1,2], [3,4] ].map( ([a,b]) => a+b );
//[3,7]
# 解构赋值的好处
- 交换变量的值
let x = 1;
let y = 2;
[x,y] = [y,x];
这样的语法在以前被认为是错误的,现在可行了
- 从函数返回多个值
//返回一个数组
function example(){
return [1,2,3];
}
let [a,b,c] = example();
//返回一个对象
function example(){
return {
foo : 1,
bar : 2
};
let { foo , bar } = example();
}
- 函数参数的定义
解构赋值可以很方便的将一组参数与变量名对应起来
//参数是一组有次序的值
function f([x,y,z]){
....
}
传参数:
f([1,2,3]);
function f({x,y,z}){
....
}
传参数:
f({z:3,y:2,x:1});
- 提取json数据
这是带给我我最惊喜的功能了,简直方便不少啊!!
假如有一段json数据是这样的:
let jsonData = {
id : 34,
status : 200,
data:[45,34,32]
}
下面利用解构赋值来解析:
let { id , status , number } = jsonData ;
console.log(id , status , number);
// 34 , 200 , [45,34,32]
的确比以前用起来方便许多.